How to Create a Template with a Button - Dynamic Link
Learn how to add dynamic links in the CTA button.
To seamlessly provide customers with order tracking information, create a template message with a Call to Action (CTA) button linked to a dynamic link. This setup ensures that each recipient receives a unique tracking link tailored to their specific order, enhancing their experience and facilitating easy order tracking.
To create this template:
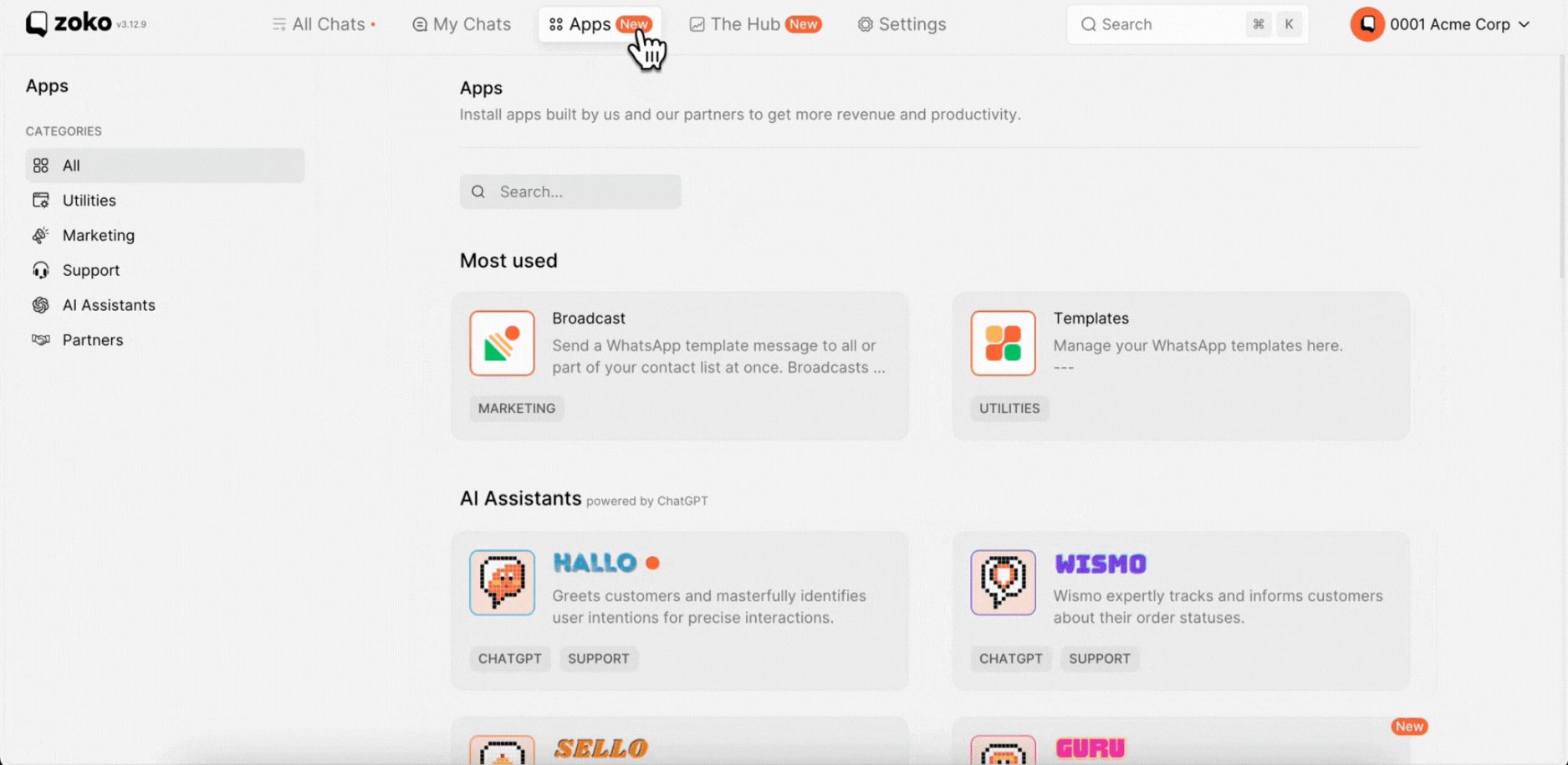
1. Go to Apps.

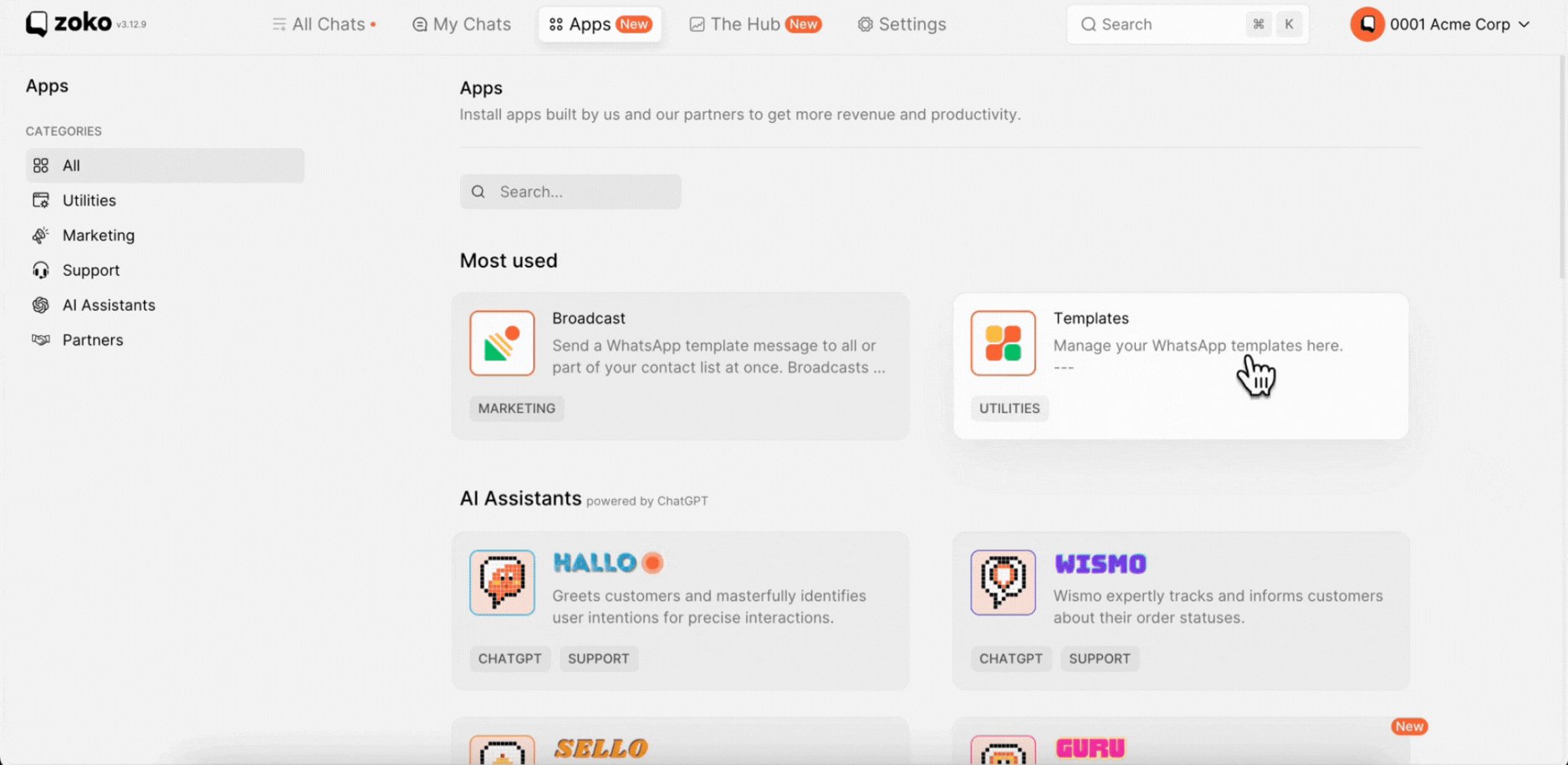
2. Select Templates.

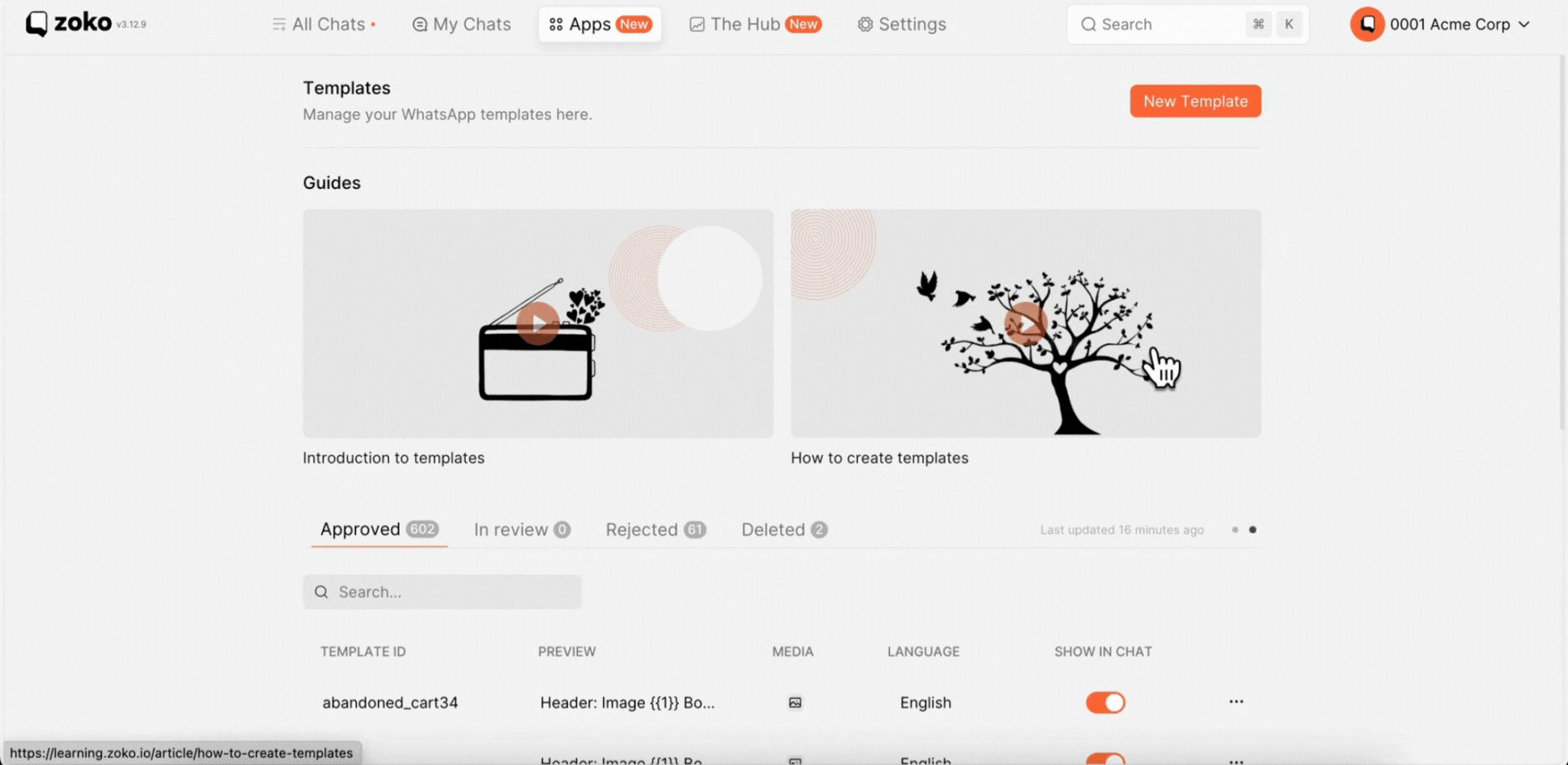
3. Click on New Template.

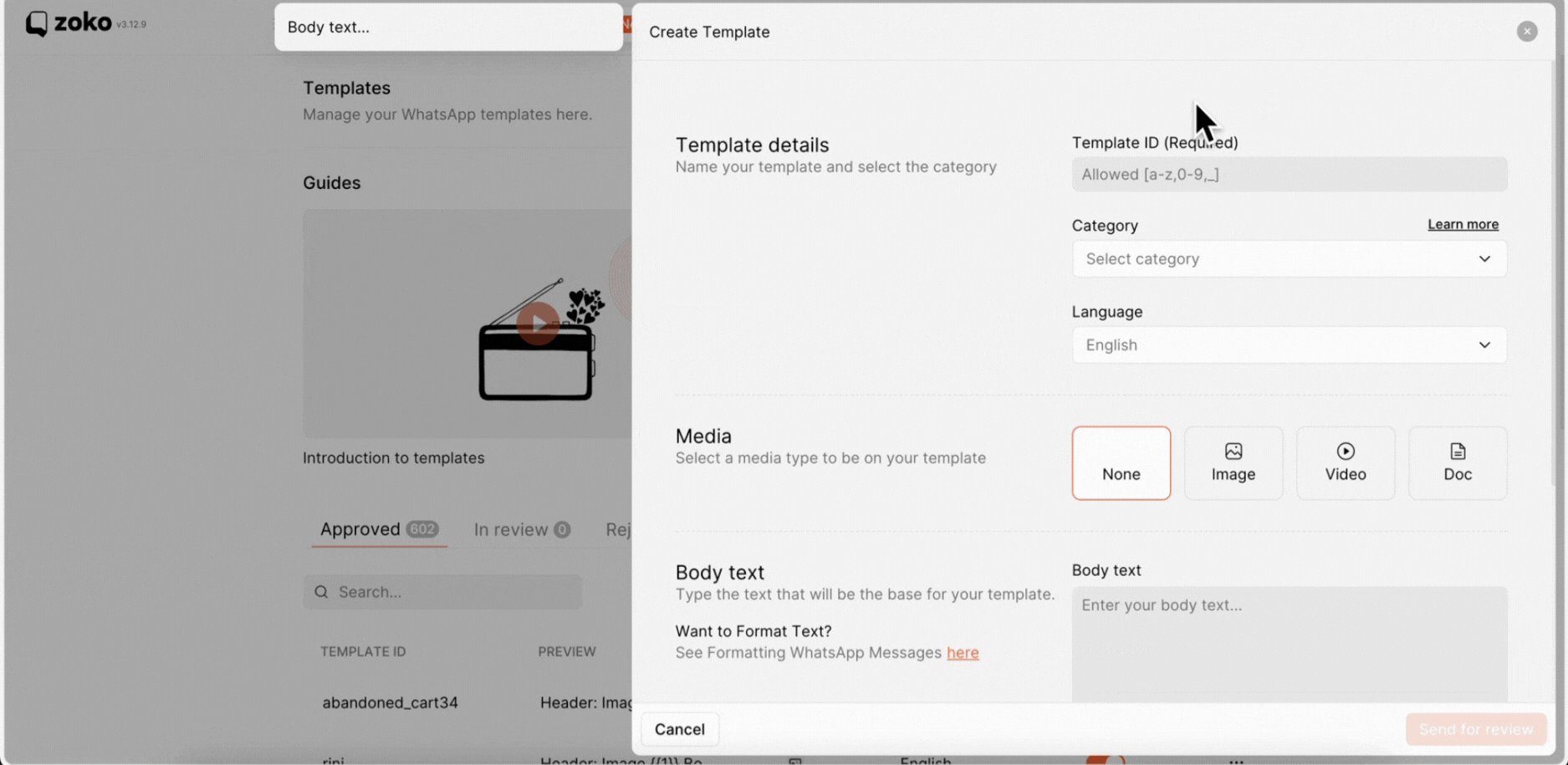
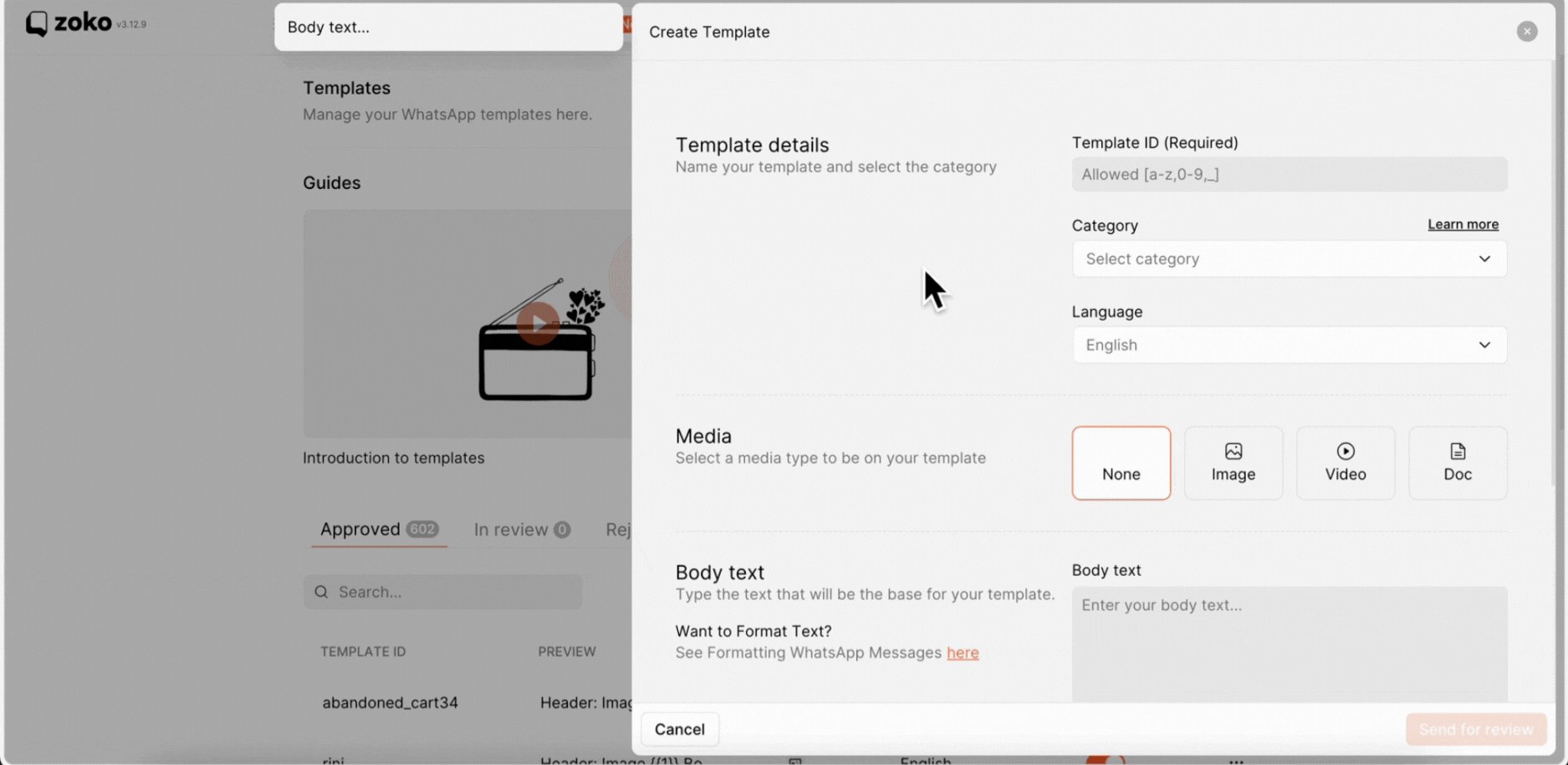
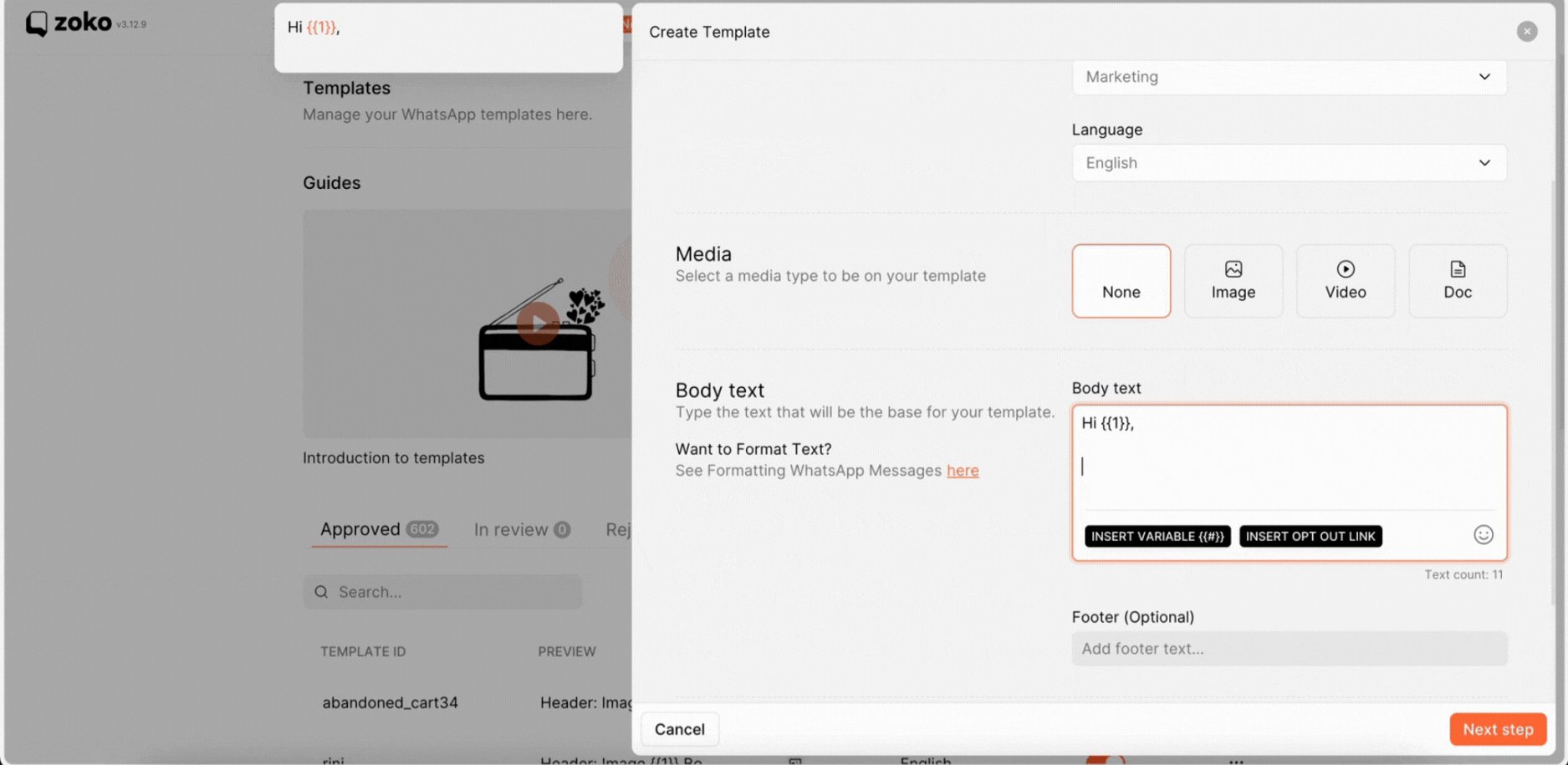
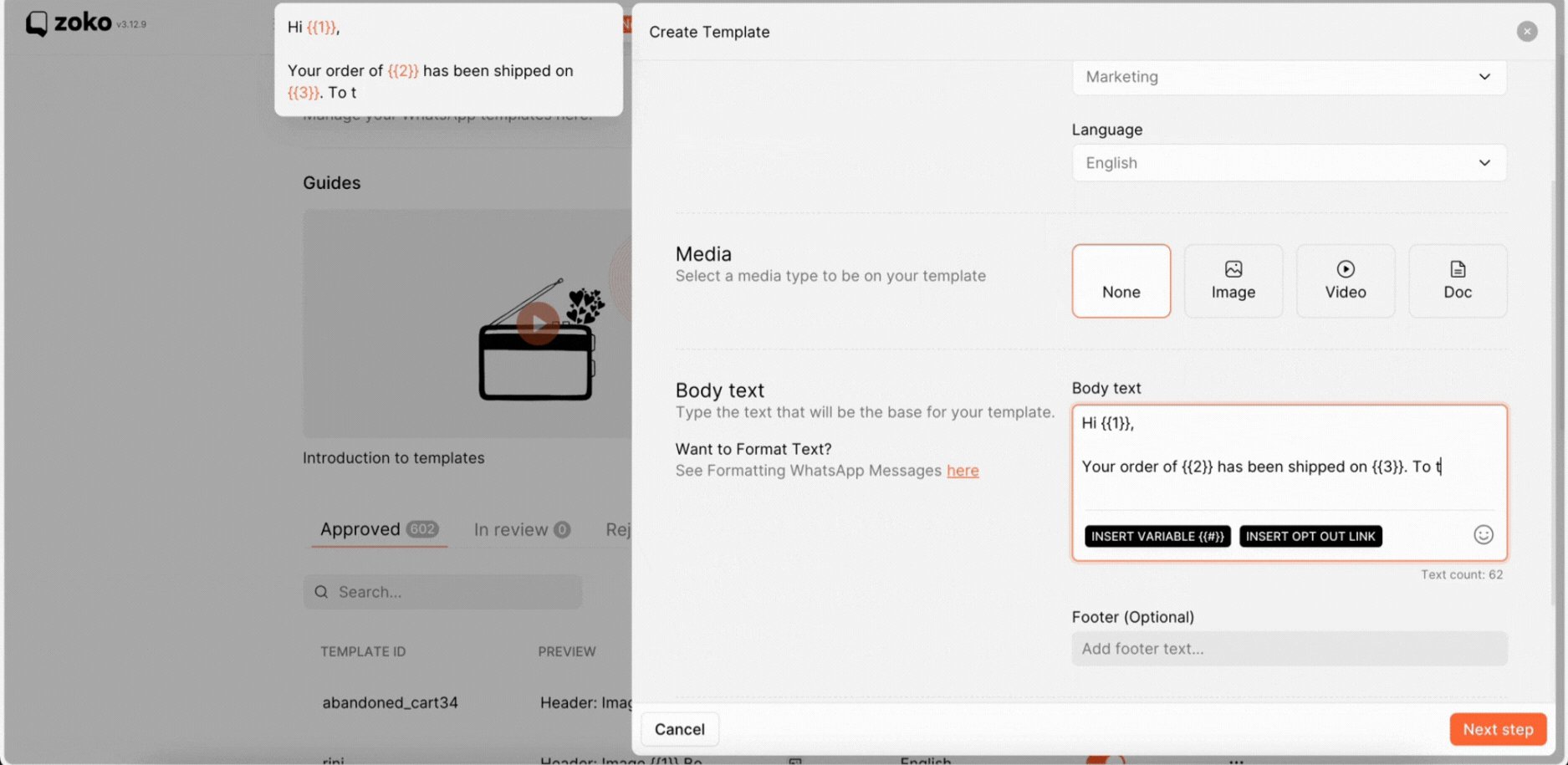
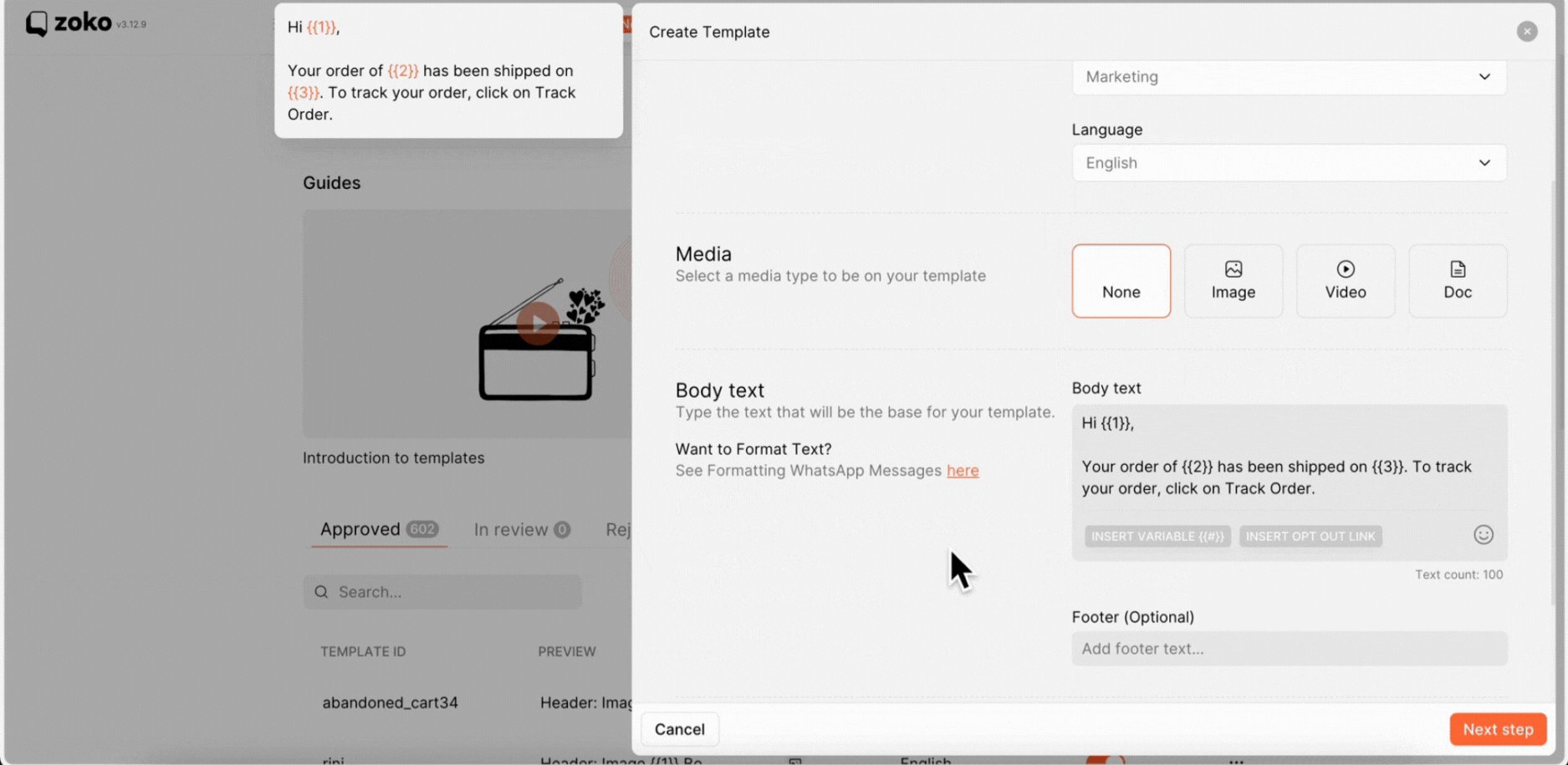
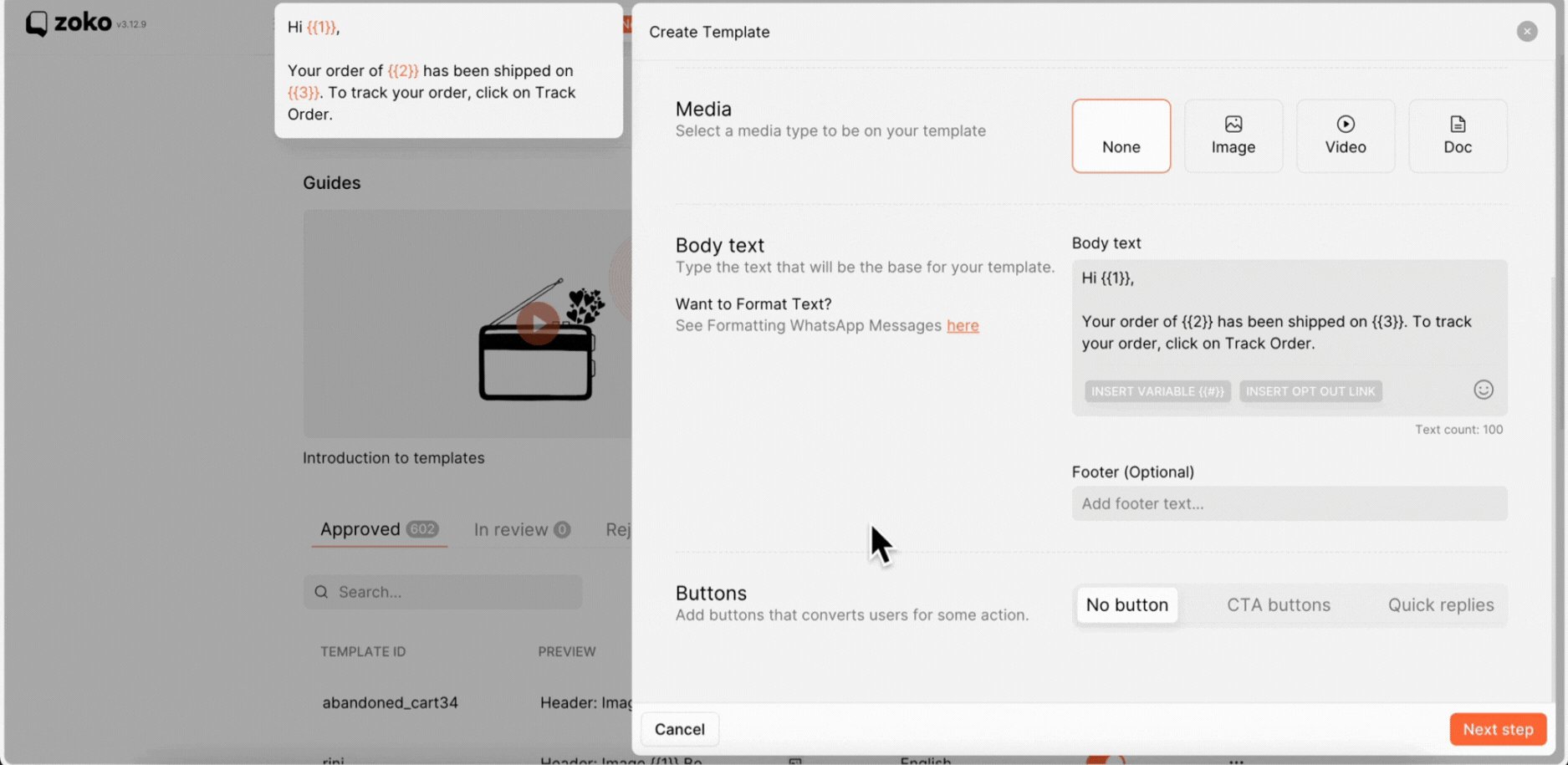
4. Complete all the required details in the provided fields.

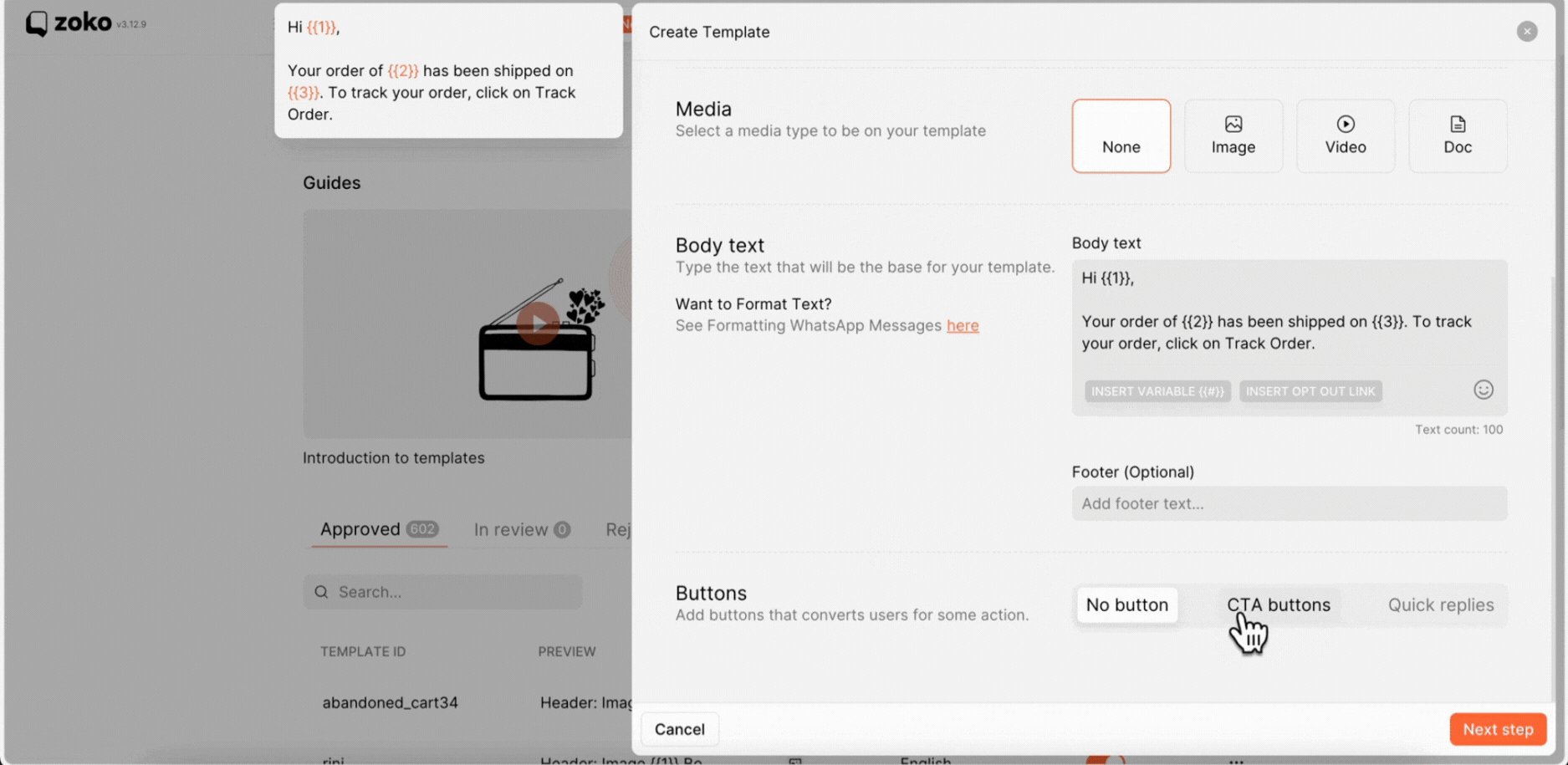
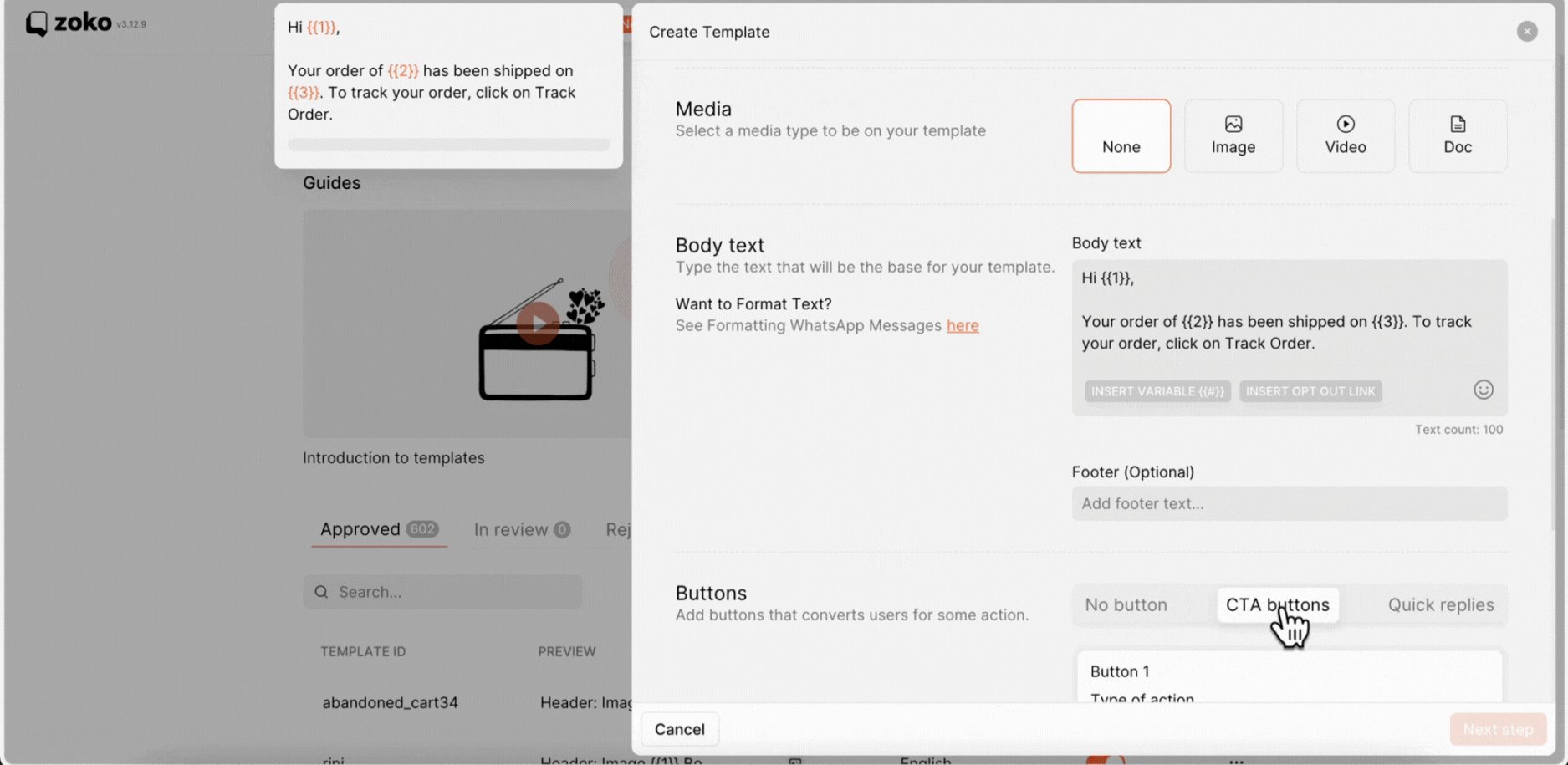
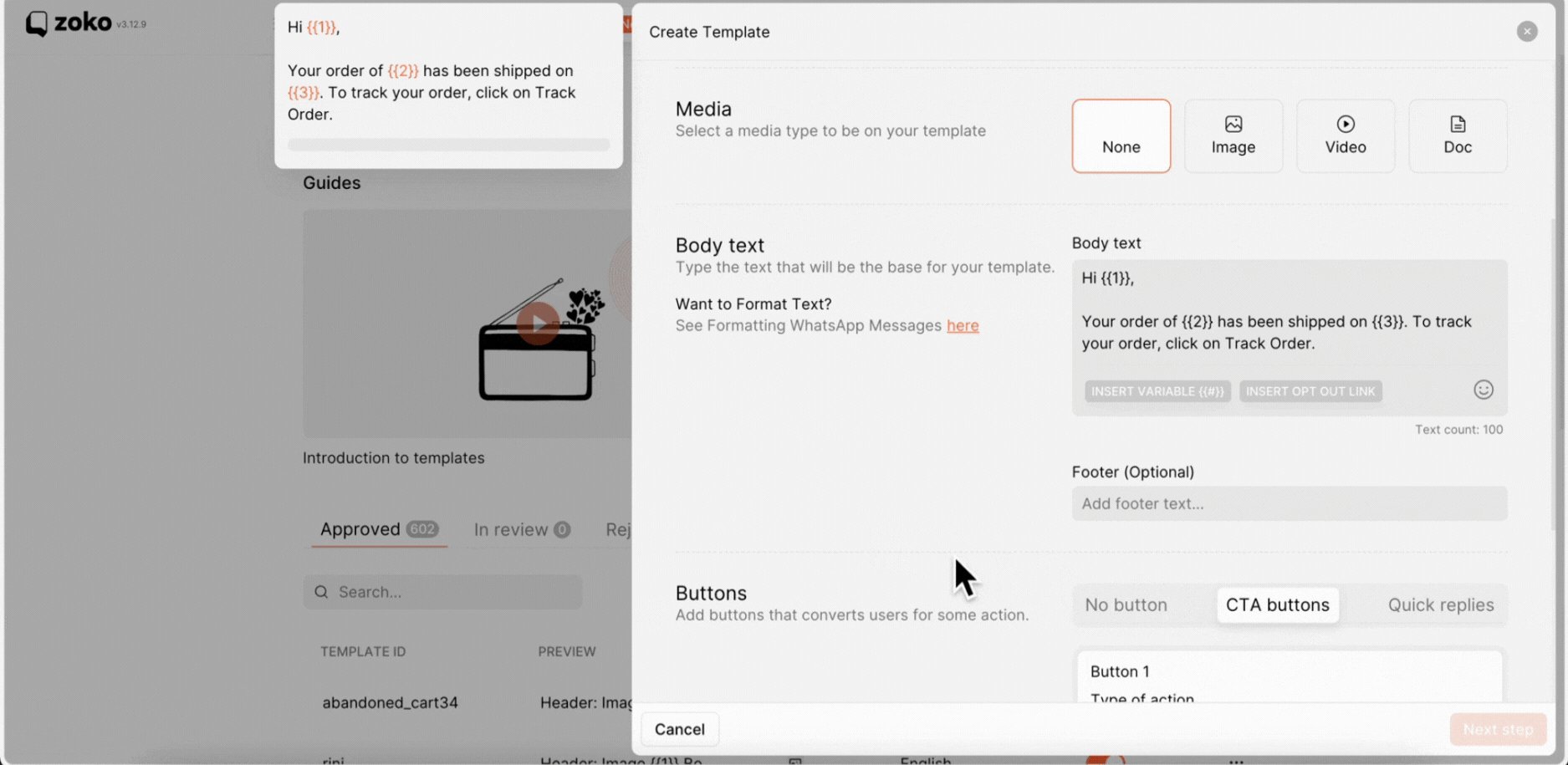
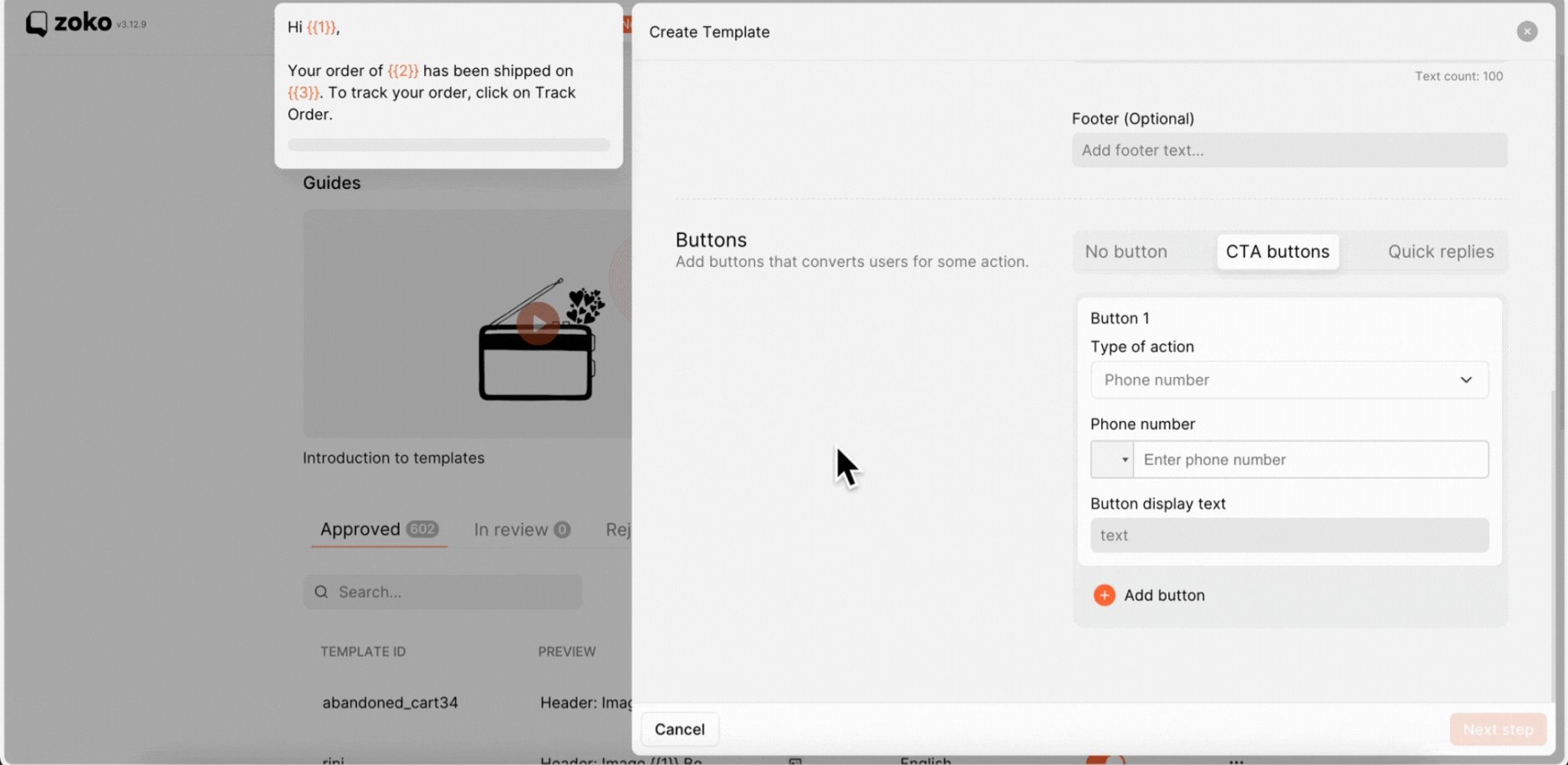
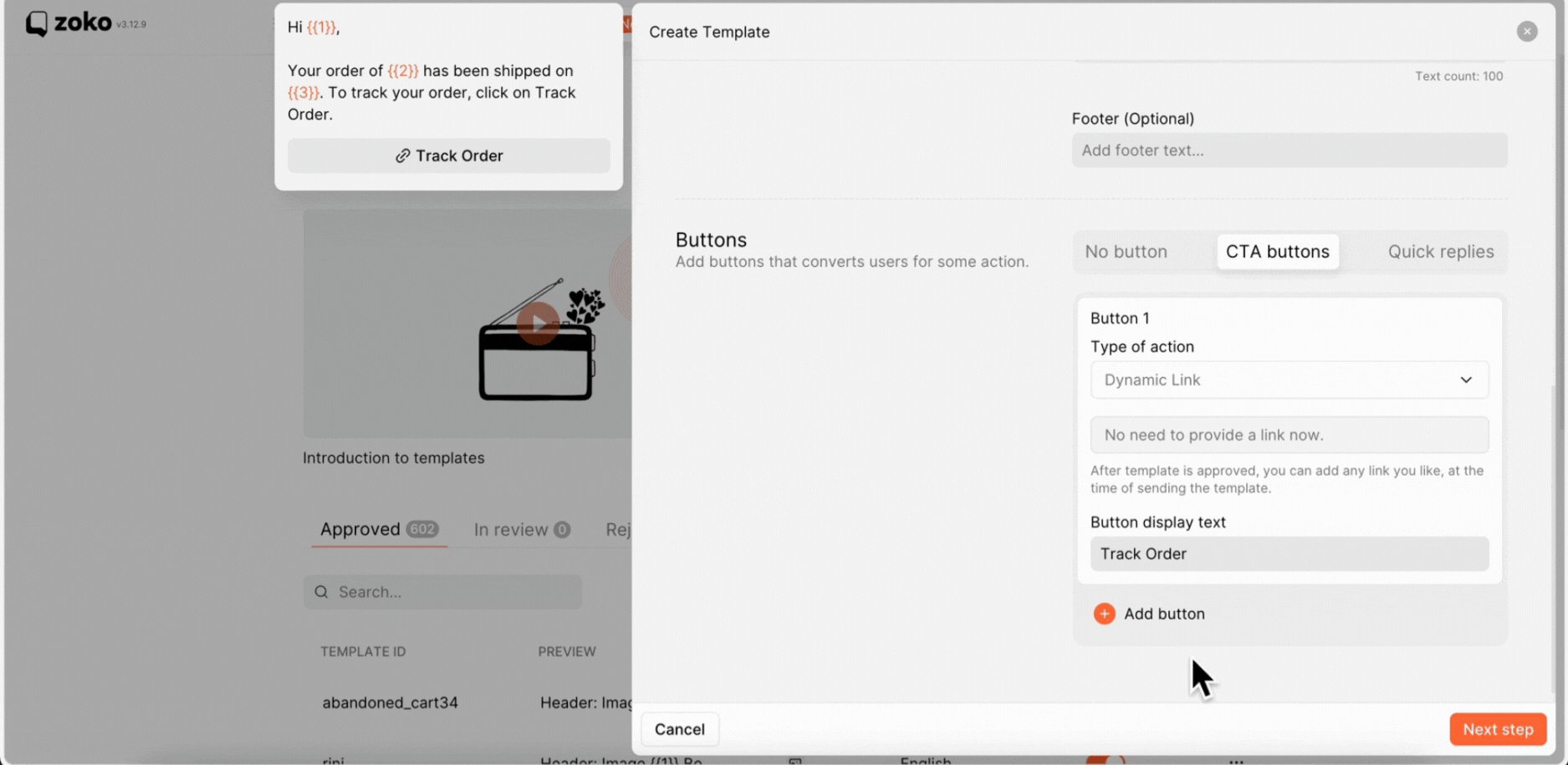
5. Next, Select CTA Buttons.

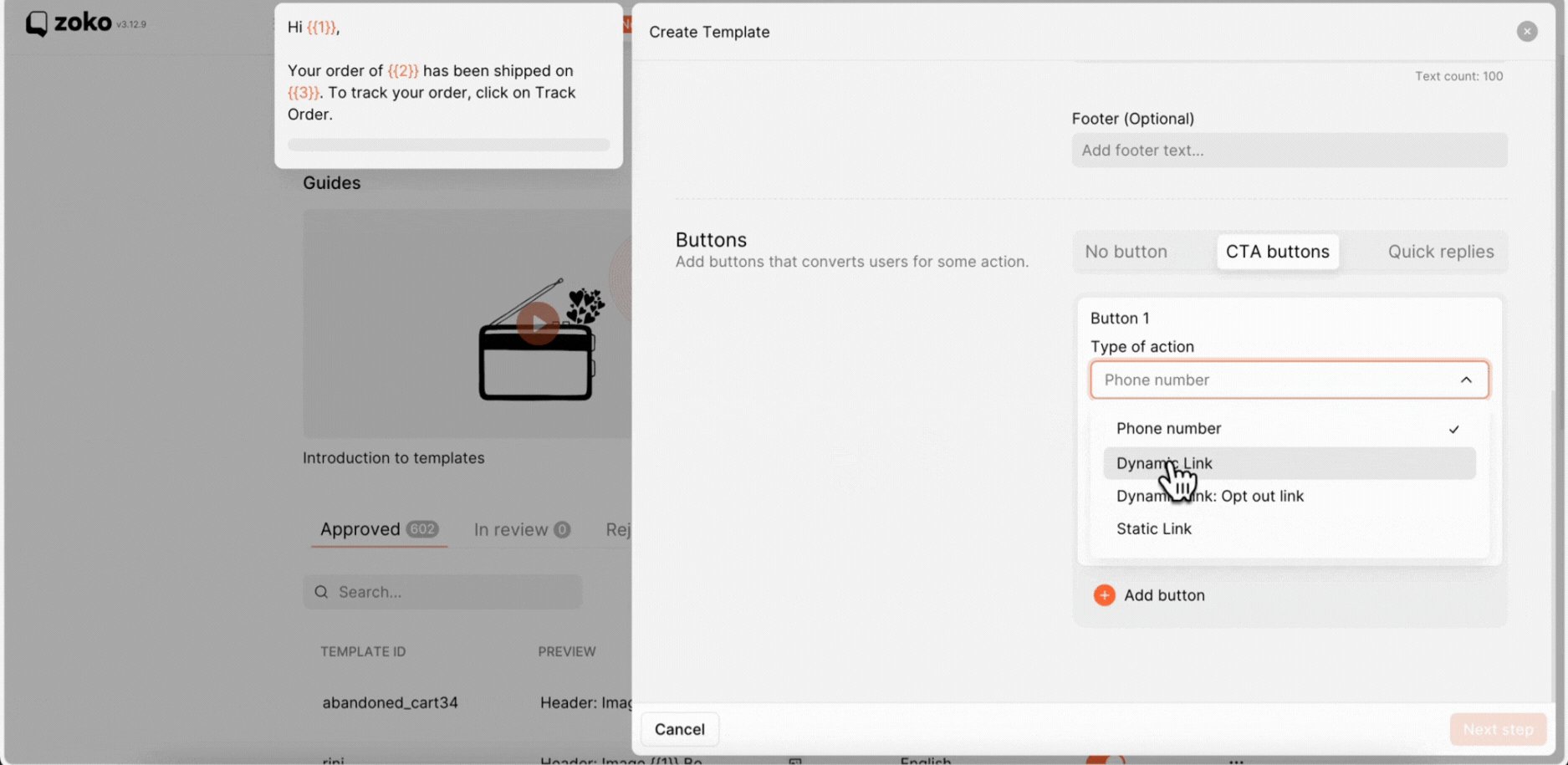
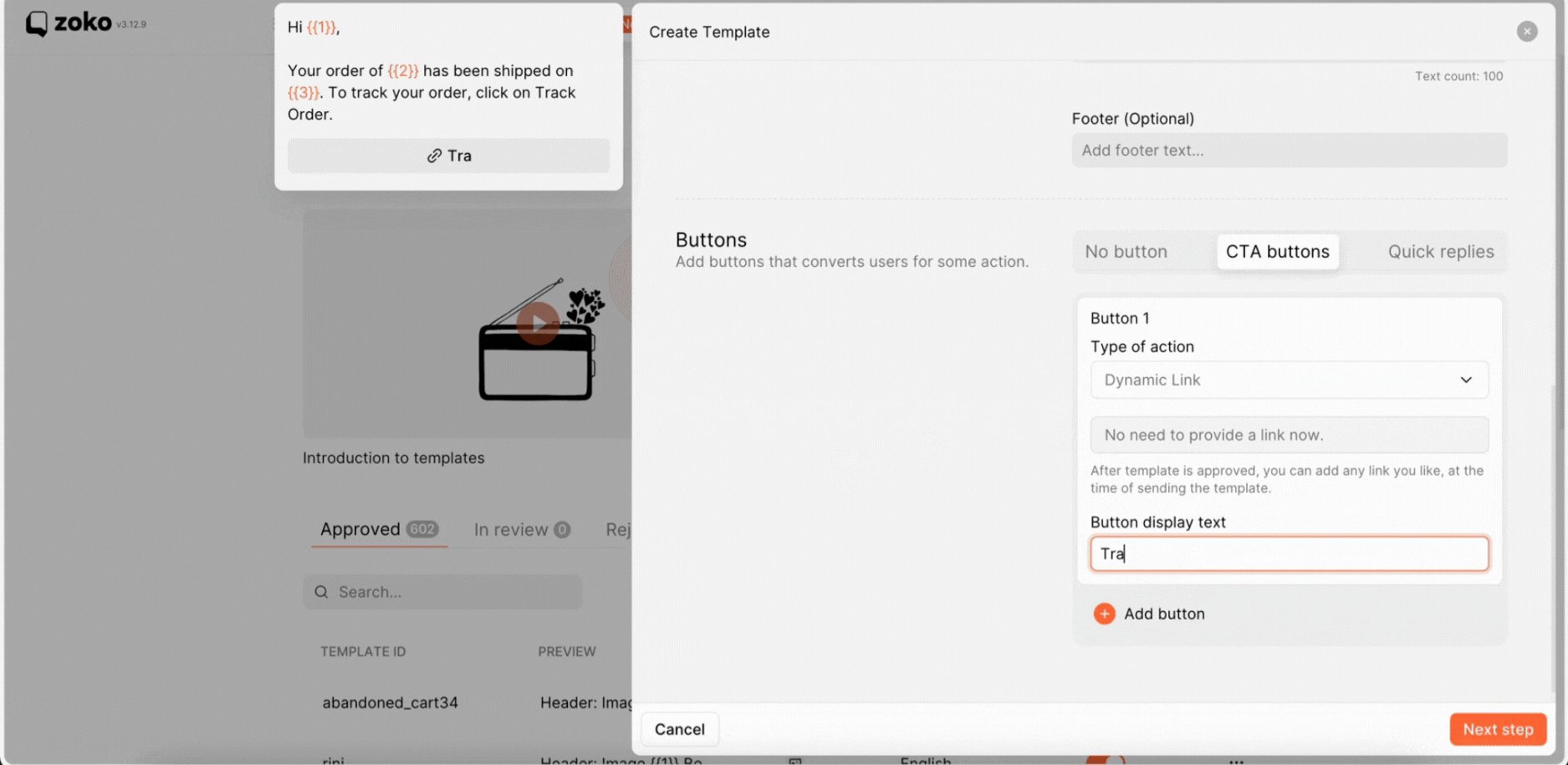
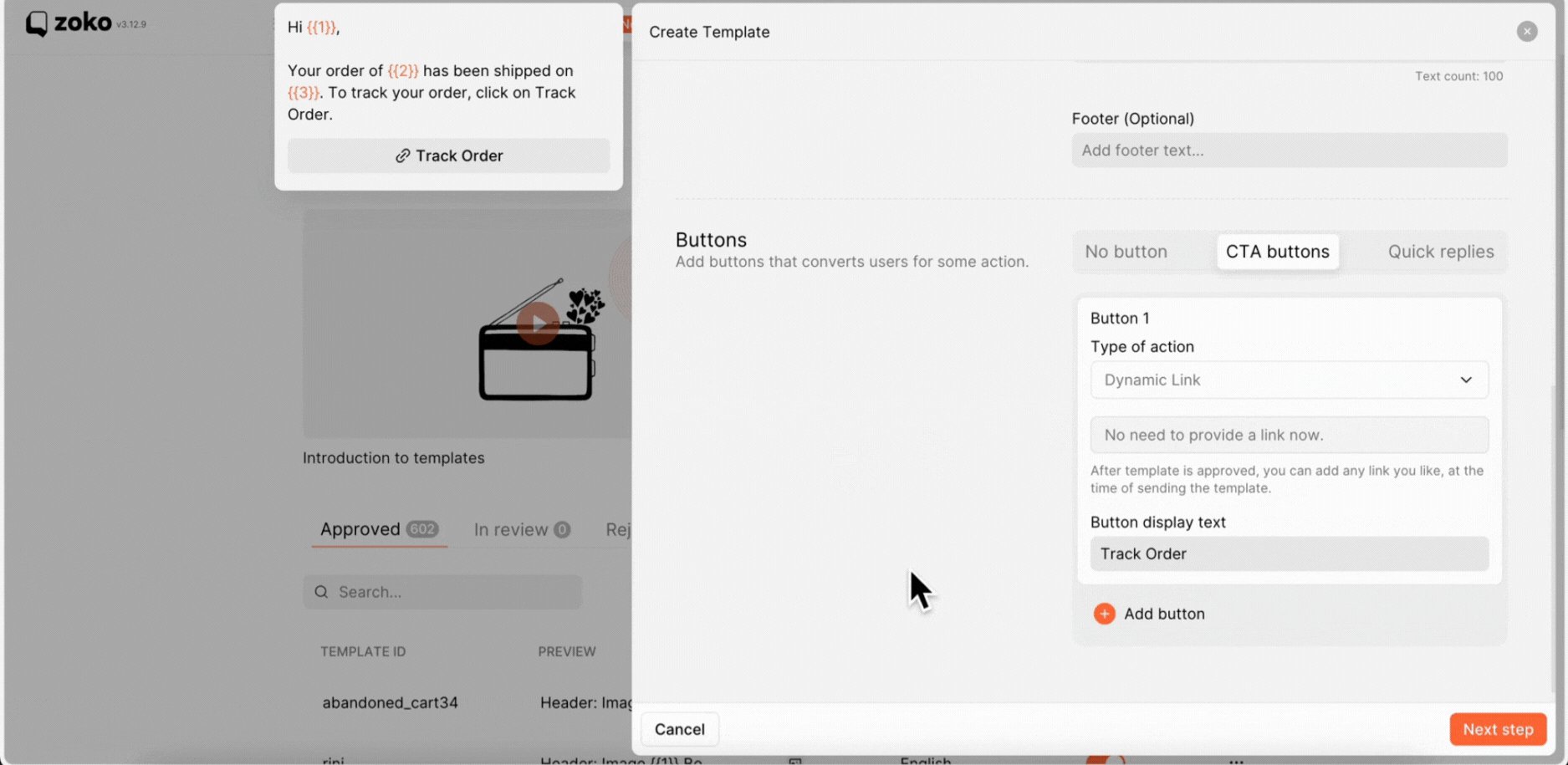
6. Select the Dynamic Link option from the dropdown menu.
This option is designed for CTA buttons within various flows, like abandoned carts or transitioning from COD to prepaid orders. With this option, each customer receives a personalized link customized to their specific needs. This tailored approach boosts engagement within the flows. Refer to our article to understand better - Dynamic link

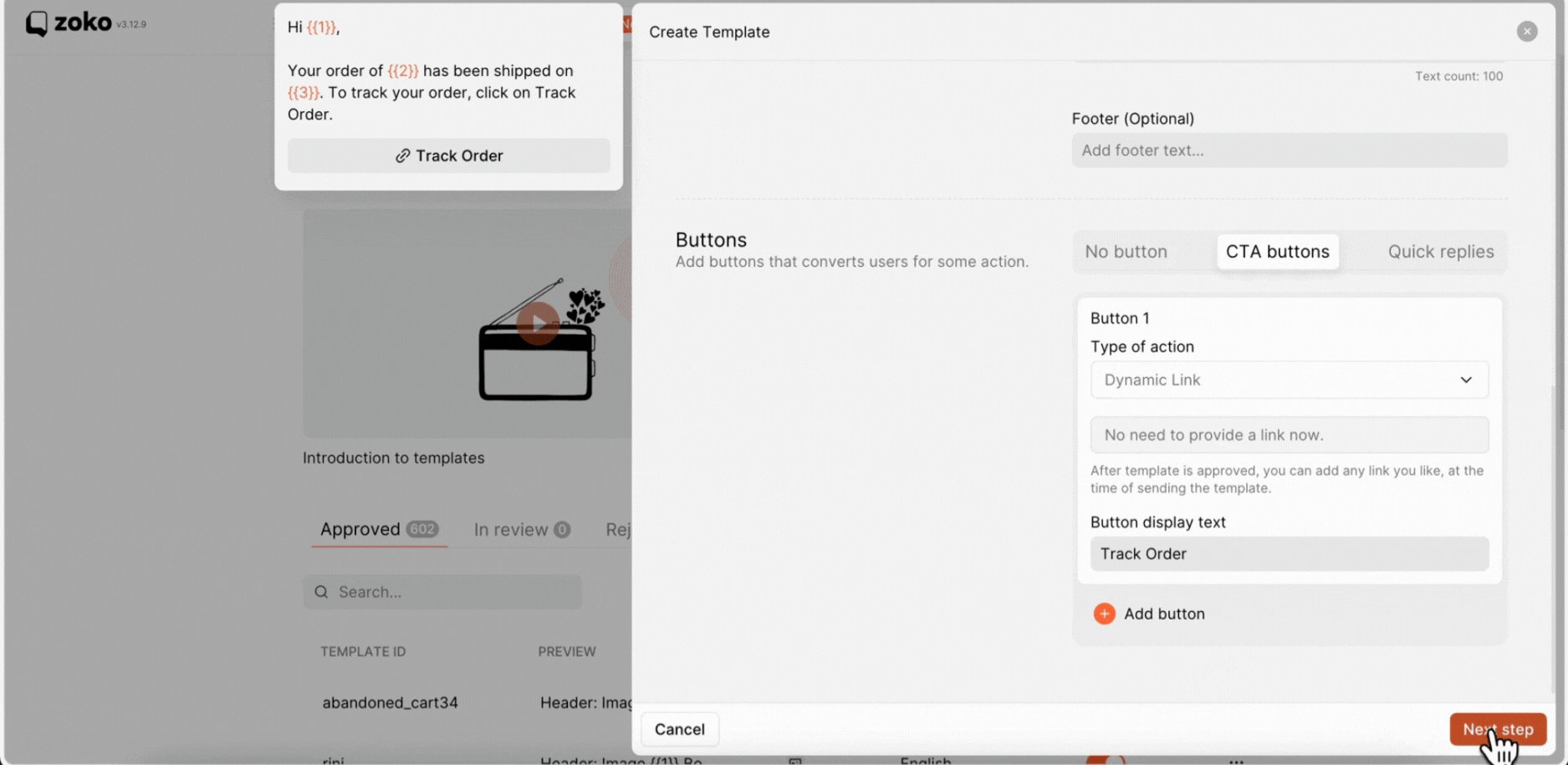
7. Proceed by clicking on Next step.

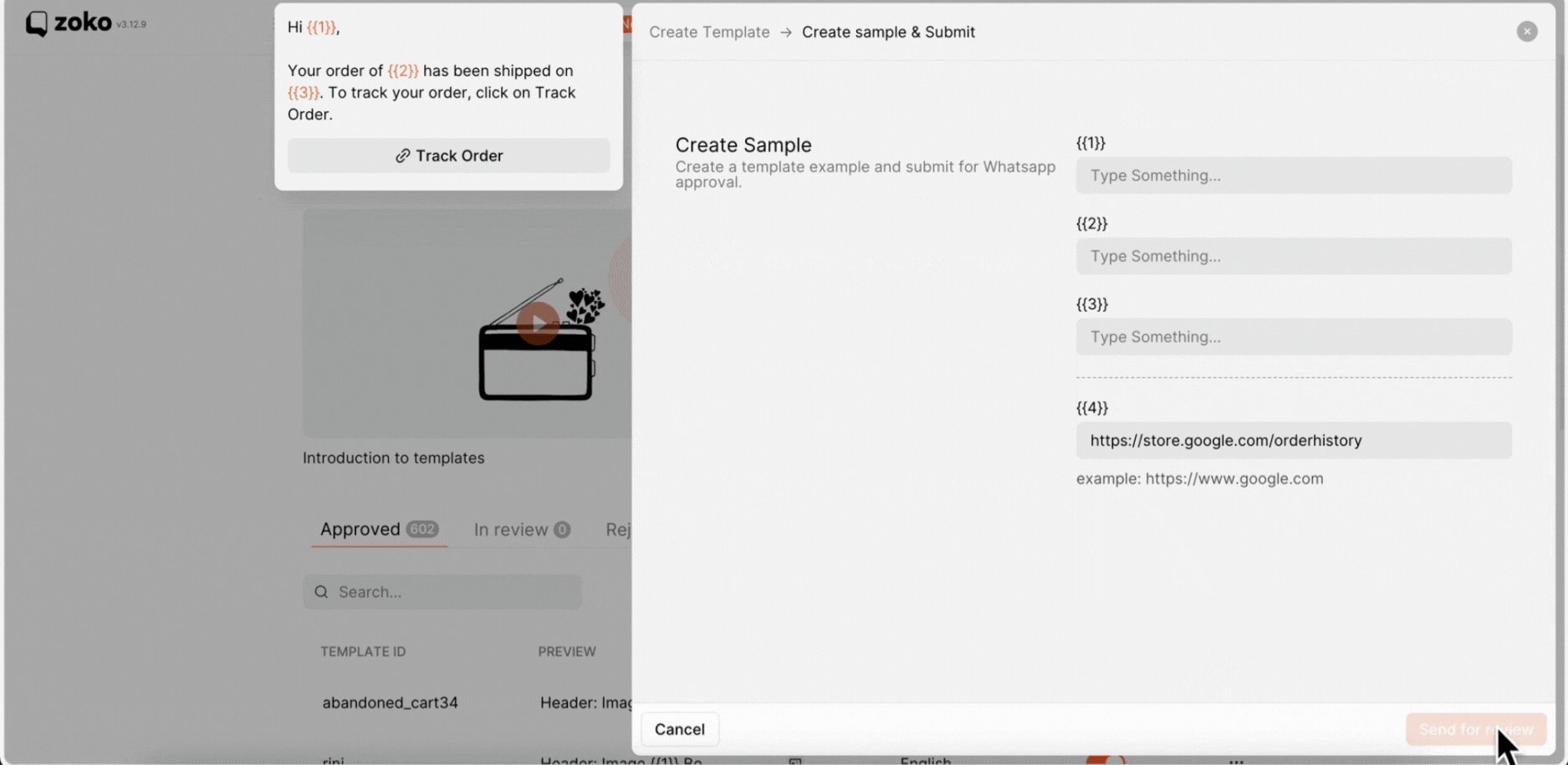
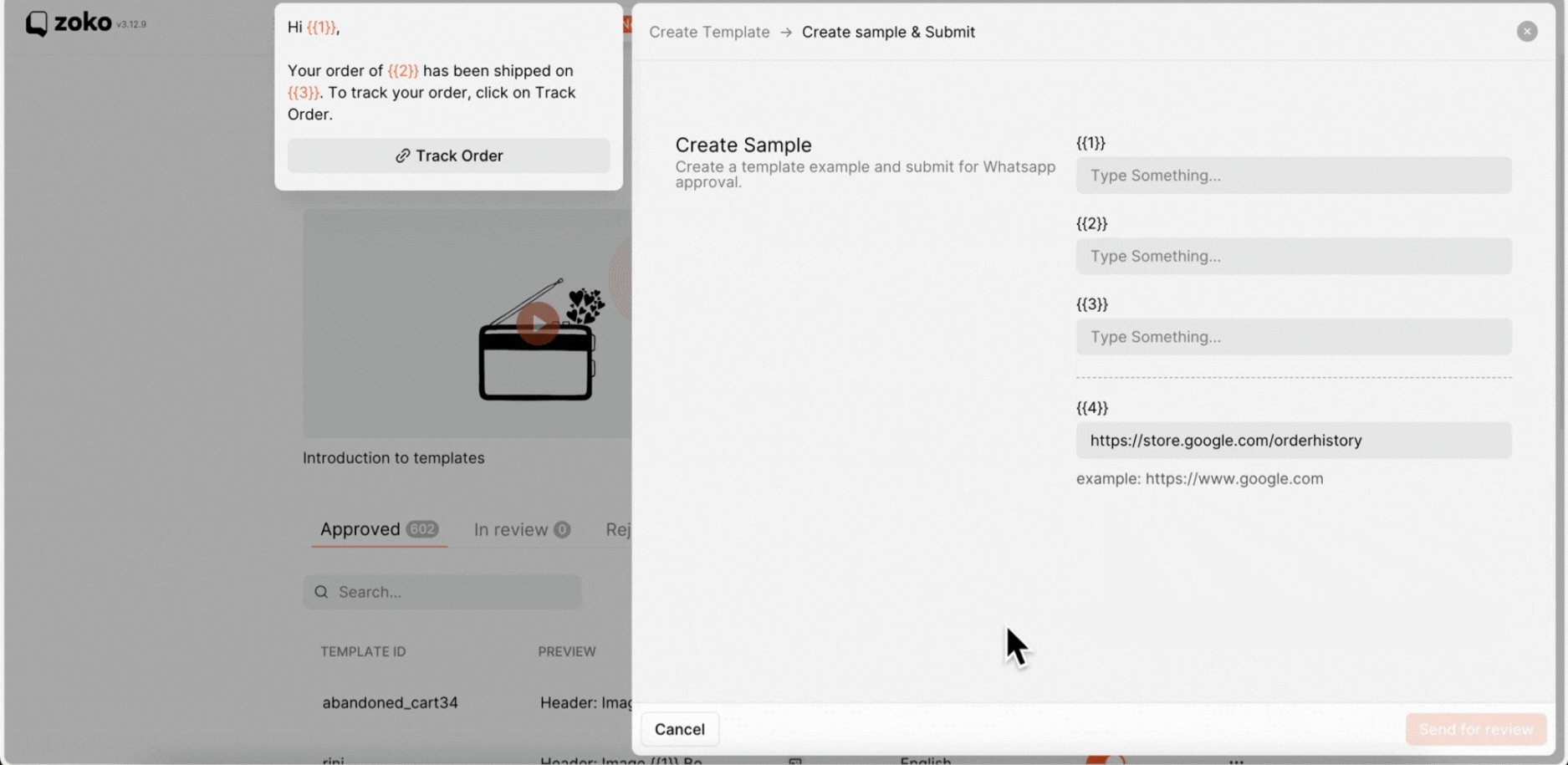
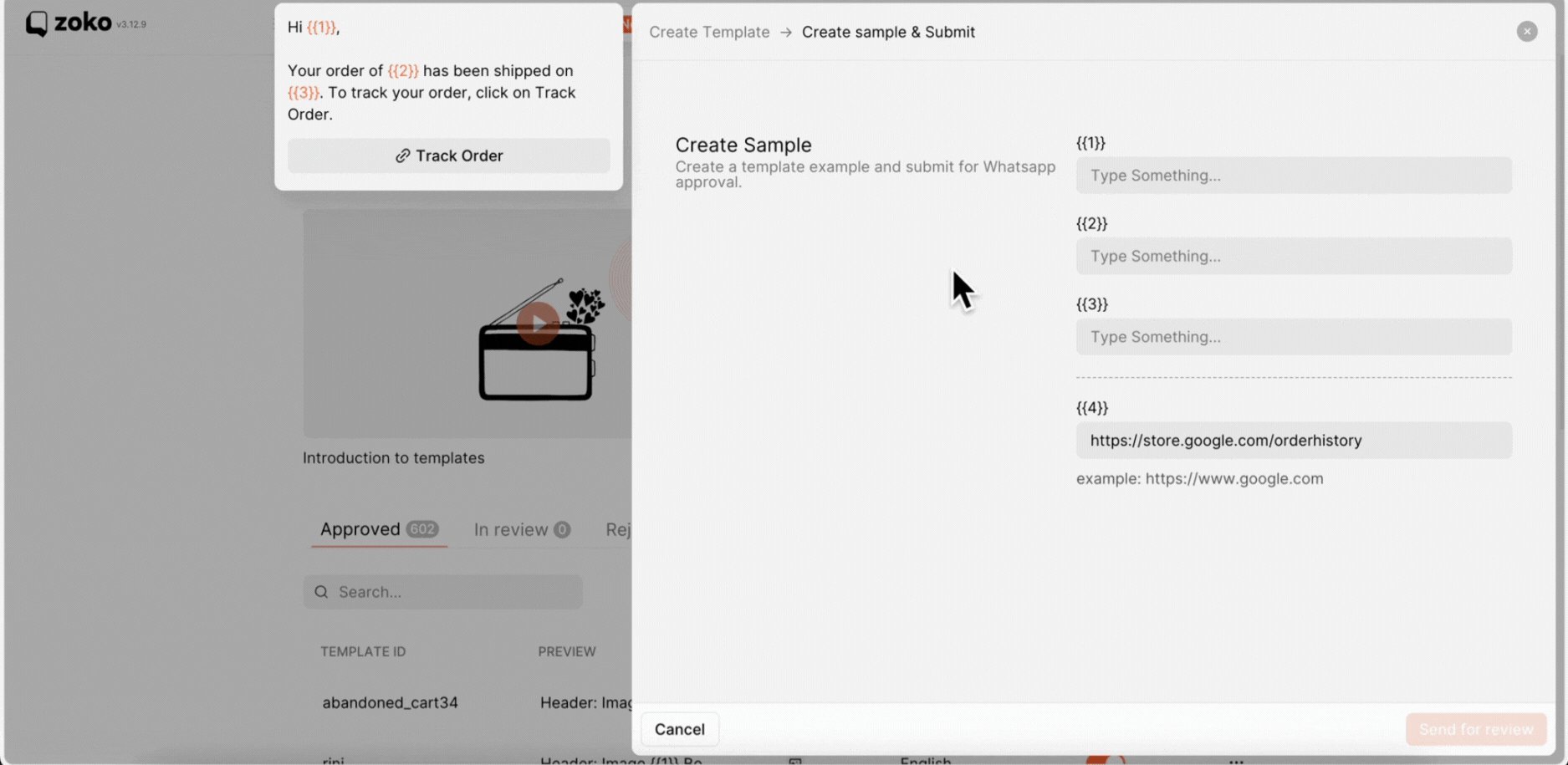
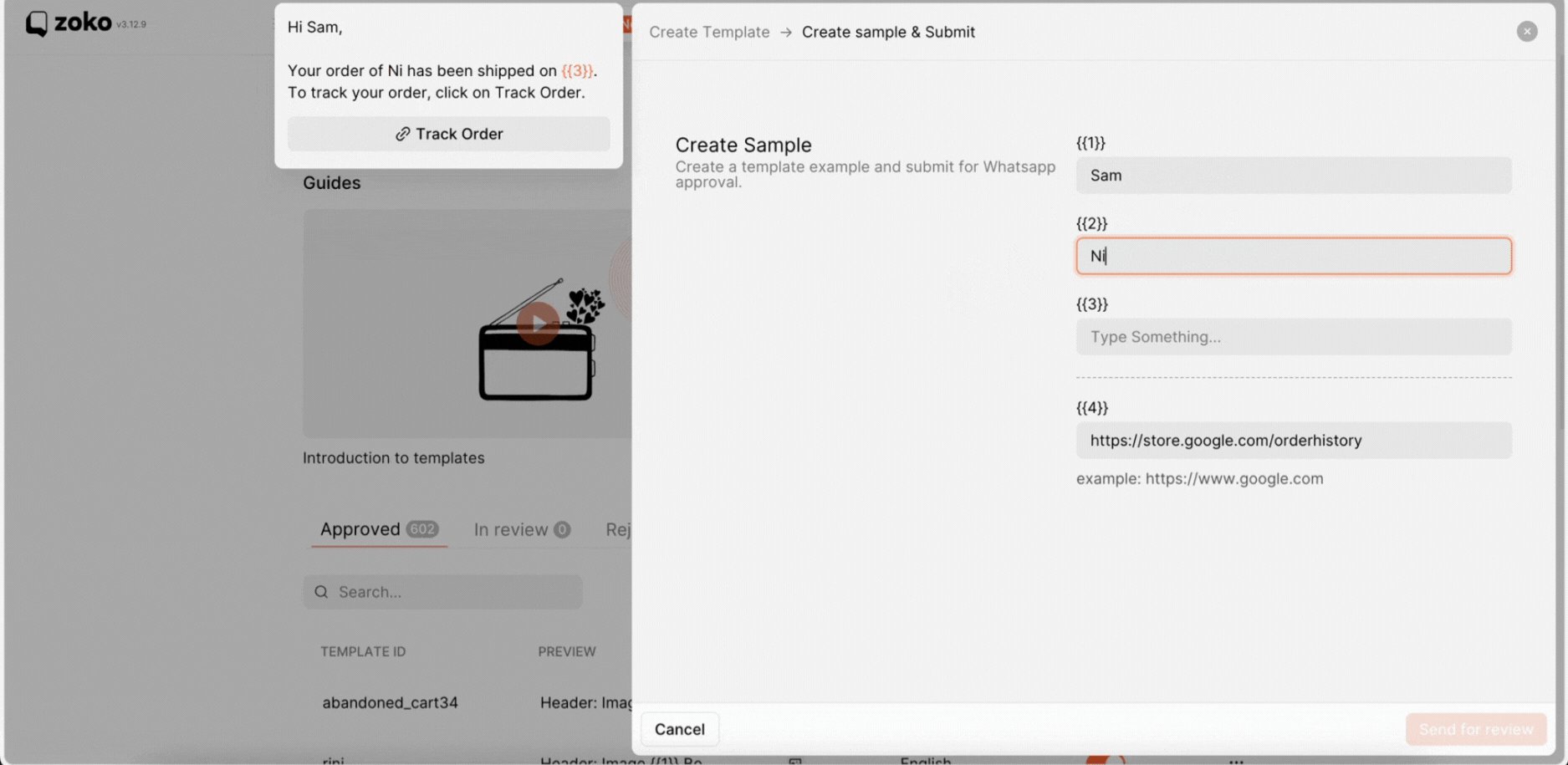
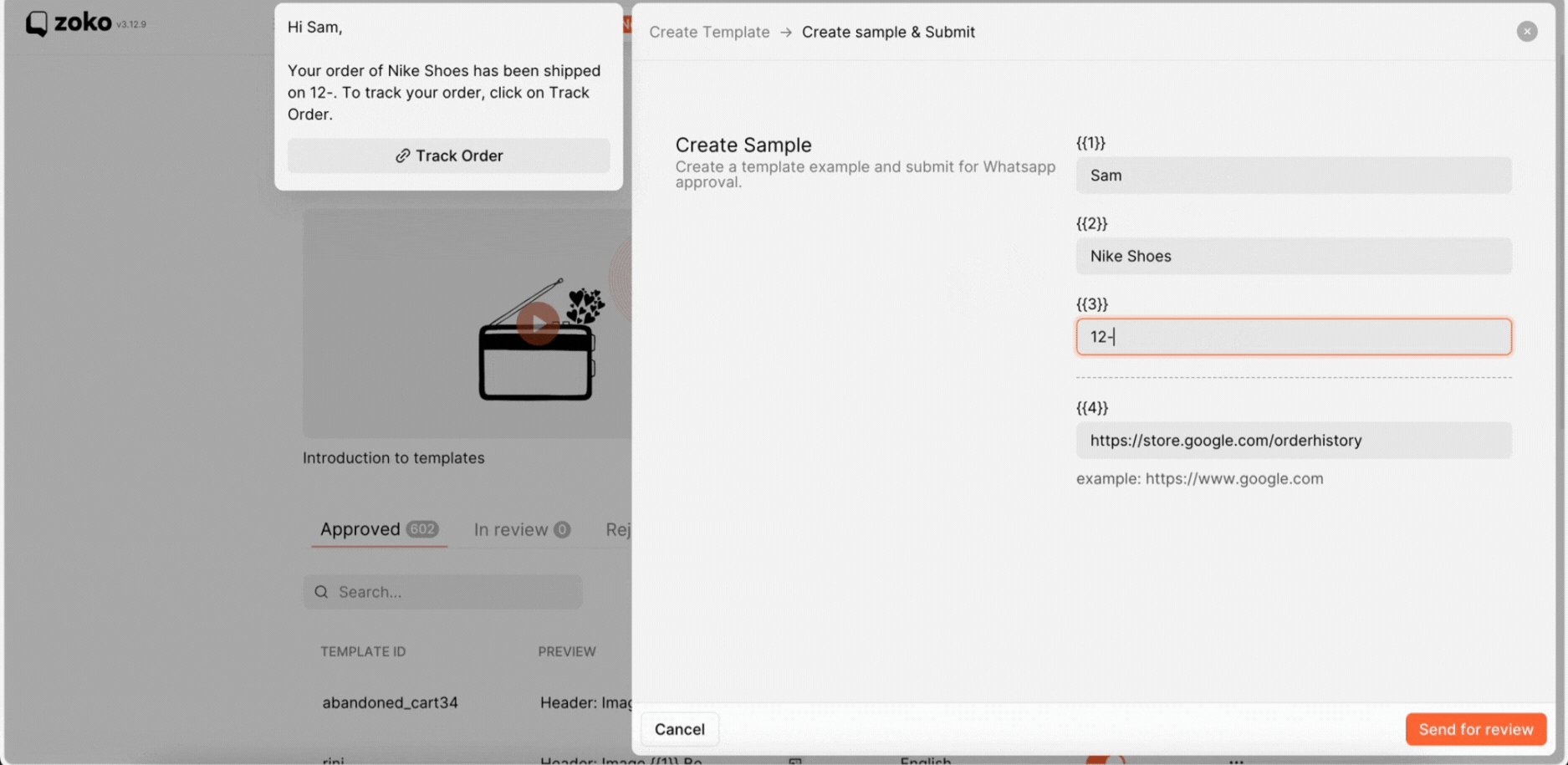
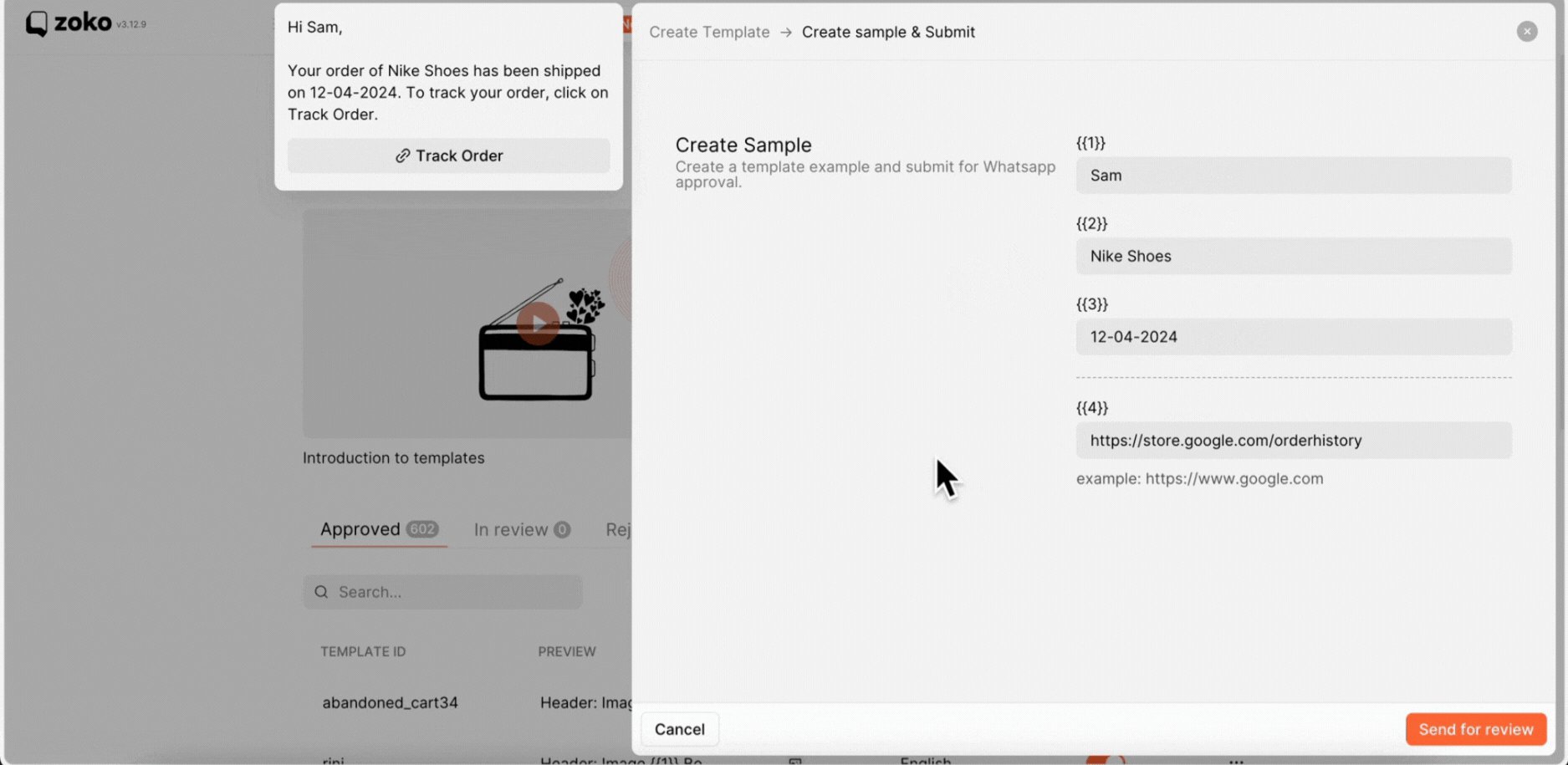
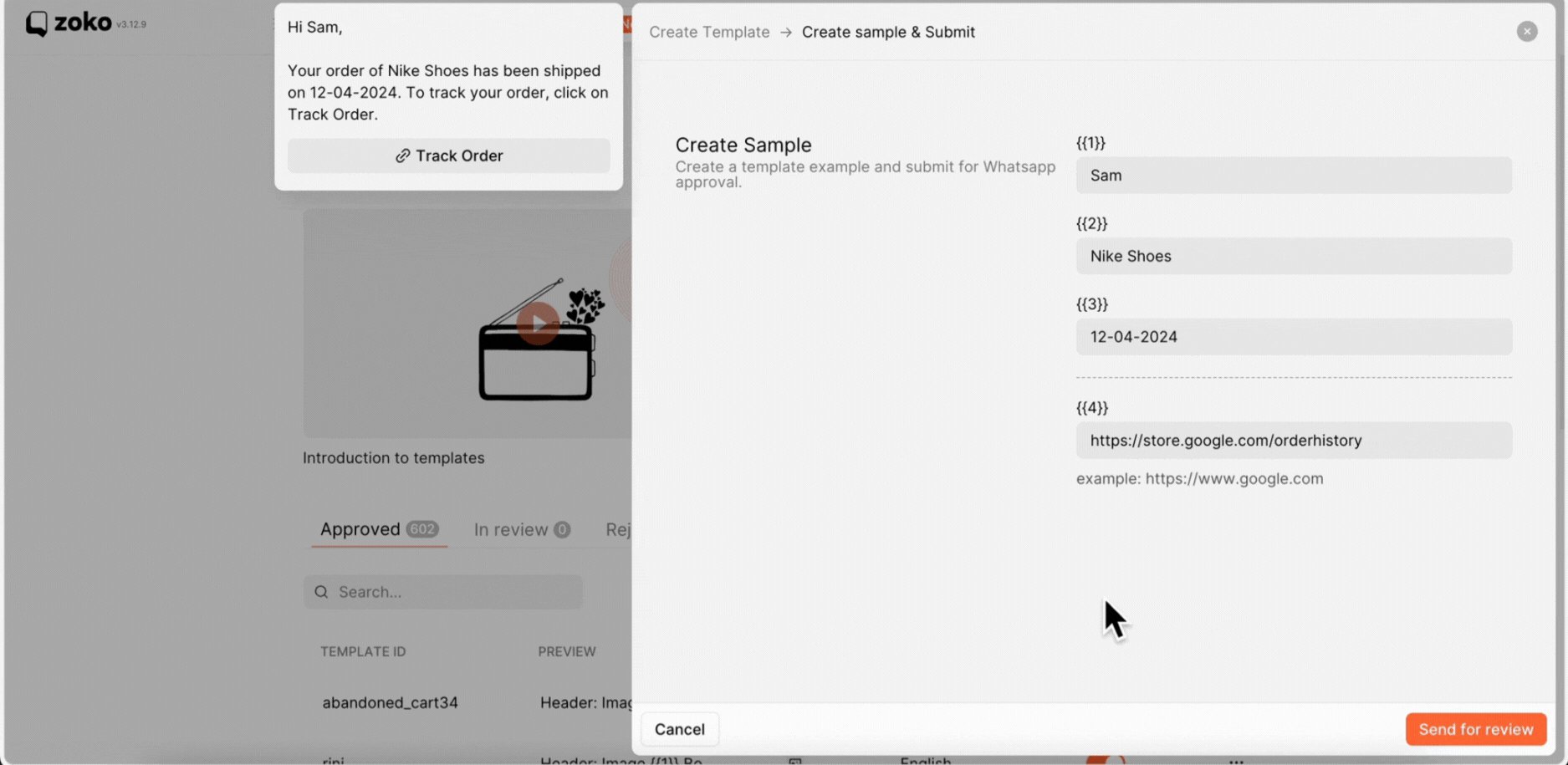
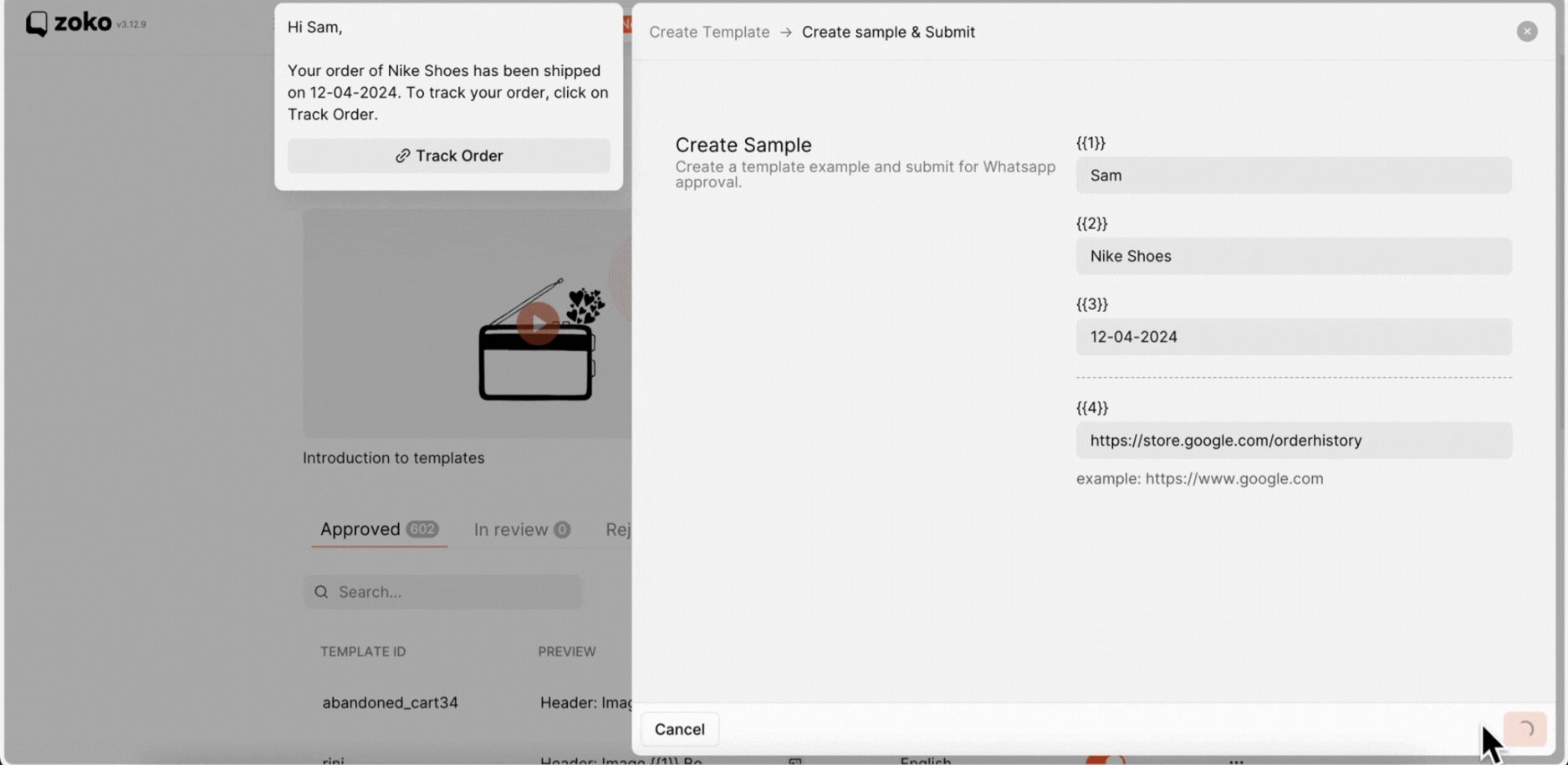
8. Now, enter all the necessary details within the variables provided. (If variables are present in the body field, proceed to the next page to input the details. Otherwise, you can skip this.)
Important Note: Do not modify the link automatically generated by the system in the variable. Once the template is approved, you can replace it with different links in the variable field.

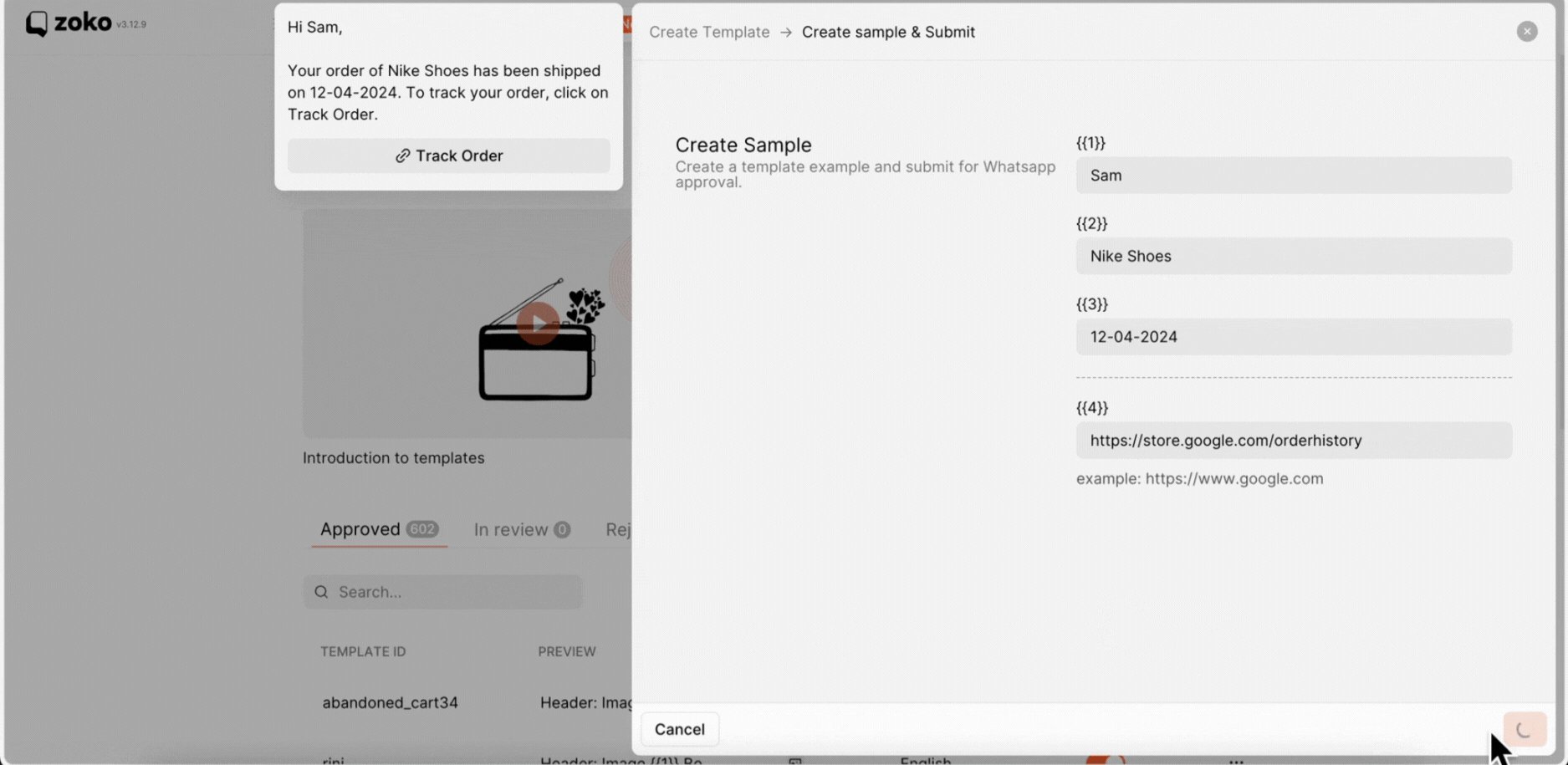
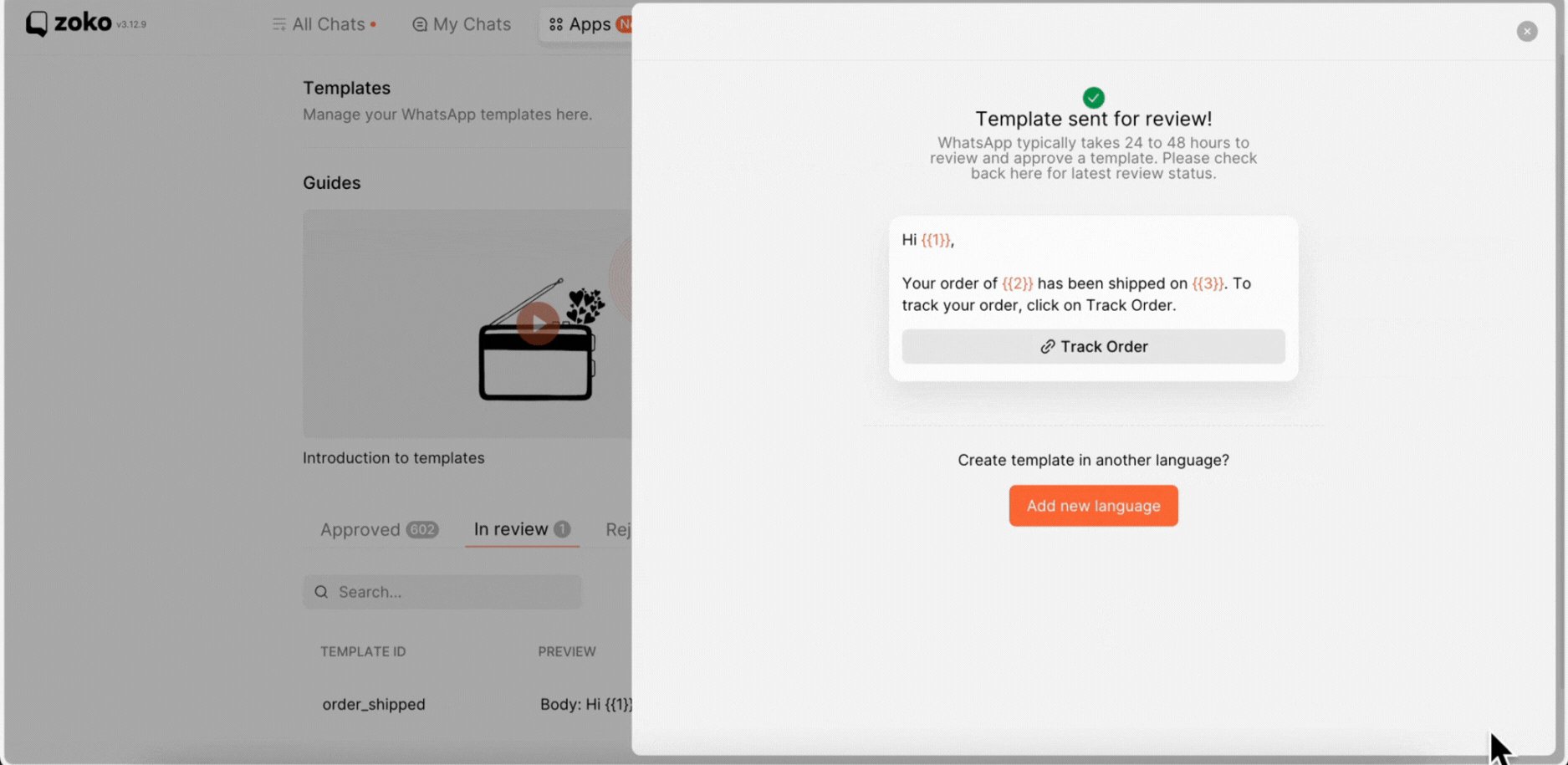
9. Finally, click on Send for review to submit the template for review.
Note: WhatsApp typically takes up to 48 hours to review and approve the template. Keep an eye on template reviews on the dashboard.

Keywords: CTA button, Dynamic link, Website URL, Order tracking link, Separate link, Button template.


.png)